用VS Code画uml |
您所在的位置:网站首页 › wsd 文件 › 用VS Code画uml |
用VS Code画uml
|
1、前言
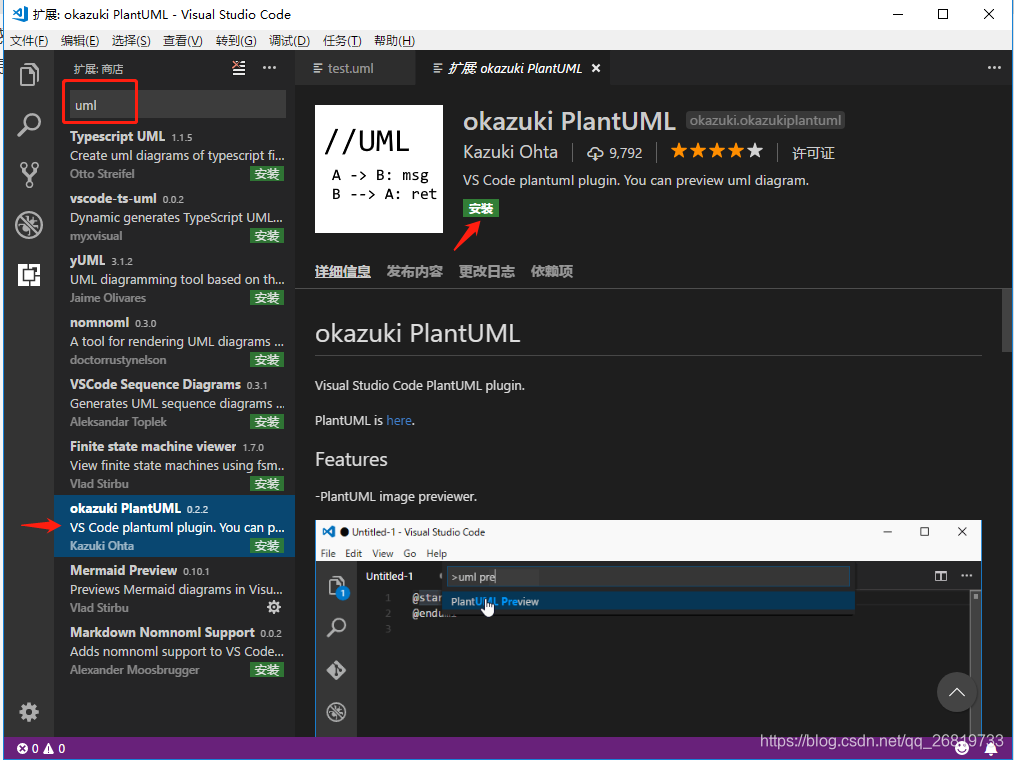
试过很多次想画类图,也试用过各种不同uml软件,但是那些图画出来,总感觉有点丑,也是一如既往的去找uml软件有什么好用的,最后发现plantUML,发现生成的格式是符合自己审美的。 2、环境编辑器:VS Code vs code插件:okazuki PlantUML uml软件:PlantUML 辅助软件:Graphviz 3、安装插件默认你安装了vs code了。 在vs code插件中心搜索uml,点安装,再点重新加载即可。 下载plantUML你可以到官网下载:http://plantuml.com/download 下载graphviz到官网下载msi安装包就好了:https://graphviz.gitlab.io/_pages/Download/Download_windows.html note:最近发现好像教程的那个插件不见了,找下面这个插件,预览快捷键Alt+D,这个插件有格式限制,格式要为*.wsd, *.pu, *.puml, *.plantuml, *.iuml才能使用快捷键,plantUML、graphviz按照上面安装配置环境变量即可 随便写个文本文件即可。 我写的内容如下: @startuml interface ListIterator interface Iterator interface Collection interface List interface Set interface Map interface Map.Entry interface Queue interface Deque abstract class AbstractCollection{ {abstract} +int size() {abstract} +Iterator iterator() } abstract class AbstractList{ +Iterator iterator() } abstract class AbstractSet abstract class AbstractMap{ {abstract} +Set entrySet() } abstract class AbstractSequentialList abstract class Dictionary class ArrayList class Vector class LinkedList class HashSet class Hashtable class HashMap class LinkedHashMap Iterator |
【本文地址】
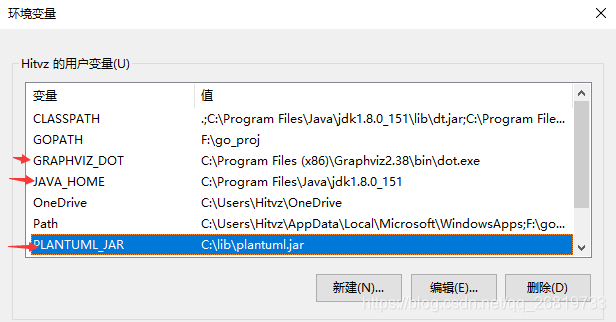
 接着,按照插件说明,要在环境变量中设置JAVA_HOME(jdk的目录)、PLANTUML_JAR(plantuml的jar包地址)、GRAPHVIZ_DOT(Graphviz的执行文件地址)
接着,按照插件说明,要在环境变量中设置JAVA_HOME(jdk的目录)、PLANTUML_JAR(plantuml的jar包地址)、GRAPHVIZ_DOT(Graphviz的执行文件地址)